![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
гҖҖгҖҖгҖҖпј¶пҪүпҪ…пҪ—гҒЁпј¶пҪүпҪ…пҪ—пј§пҪ’пҪҸпҪ•пҪҗгҒ®зө„гҒҝеҗҲгӮҸгҒӣгҒ§гҖҒгӮўгғ—гғӘгҒ«й…ҚзҪ®гҒҷгӮӢйғЁе“ҒгҒ®гғ¬гӮӨгӮўгӮҰгғҲиЁӯе®ҡгҒҢеҸҜиғҪ
гҖҖгҖҖгҖҖгғ»пј¶пҪүпҪ…пҪ—гҒ®йӣҶгҒҫгӮҠгӮ’пј¶пҪүпҪ…пҪ—пј§пҪ’пҪҸпҪ•пҪҗгҒЁгҒ„гҒҶ
гҖҖгҖҖгҖҖгғ»пј¶пҪүпҪ…пҪ—пј§пҪ’пҪҸпҪ•пҪҗгҒҜиӨҮж•°гҒ®пј¶пҪүпҪ…пҪ—гӮ’еҗ«гӮҖ
гҖҖгҖҖгҖҖгғ»пј¶пҪүпҪ…пҪ—пј§пҪ’пҪҸпҪ•пҪҗгҒ®дёӯгҒ«пј¶пҪүпҪ…пҪ—пј§пҪ’пҪҸпҪ•пҪҗгӮ’еҗ«гӮҖгҒ“гҒЁгӮӮгҒ§гҒҚгӮӢ
гҖҖгҖҖгҖҖгғ»гғ¬гӮӨгӮўгӮҰгғҲгҒҜпј¶пҪүпҪ…пҪ—пј§пҪ’пҪҸпҪ•пҪҗгӮ’з¶ҷжүҝгҒ—гҒҰгҒ„гӮӢ
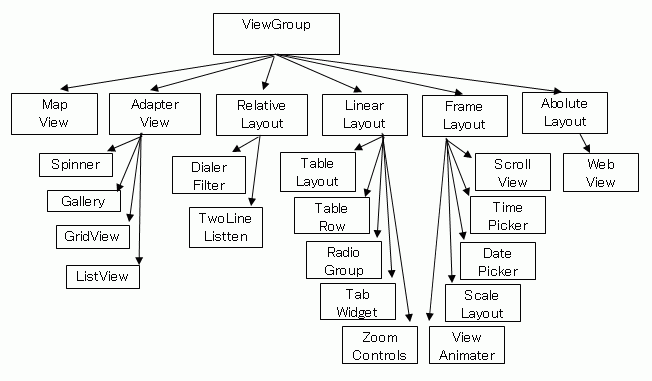
гҖҖгҖҖгҖҖвҖ»е…·дҪ“зҡ„гҒӘгӮӨгғЎгғјгӮёгҒҜд»ҘдёӢгҒ®з¶ҷжүҝеӣігӮ’еҸӮз…§гҖӮ
гҖҖгҖҖгҖҖгҖҖпј¶пҪүпҪ…пҪ—пј§пҪ’пҪҸпҪ•пҪҗгҒЁгҒқгҒ®з¶ҷжүҝй–ўдҝӮгӮ’д»ҘдёӢгҒ«иЁҳиҝ°гҒҷгӮӢ
гҖҖгҖҖ
гҖҖгҖҖгҖҖгҖҖд»ЈиЎЁзҡ„гҒӘгғ“гғҘгғјгӮ°гғ«гғјгғ—пјҲгғ¬гӮӨгӮўгӮҰгғҲпјүгӮ’д»ҘдёӢгҒ«иЁҳиҝ°гҒҷгӮӢ
| в… | гҖҖAbsolute layoutгҖҖ | гҖҖзө¶еҜҫеә§жЁҷжҢҮе®ҡгҒ®й…ҚзҪ®гҒҢеҸҜиғҪгҖҖ |
| в…Ў | гҖҖRelative layoutгҖҖ | гҖҖзӣёеҜҫеә§жЁҷжҢҮе®ҡгҒ®й…ҚзҪ®гҒҢеҸҜиғҪгҖҖ |
| в…ў | гҖҖLinearгҖҖ layoutгҖҖ | гҖҖзёҰпјҸжЁӘгҖҖжҢҮе®ҡгҒ®й…ҚзҪ®гҒҢеҸҜиғҪгҖҖ |
| в…Ј | гҖҖTableгҖҖ layoutгҖҖ | гҖҖиЎЁеҪўејҸгҒ®й…ҚзҪ®гҒ®й…ҚзҪ®гҒҢеҸҜиғҪгҖҖ |
| в…Ө | гҖҖFrameгҖҖ layoutгҖҖ | гҖҖгғ“гғҘгғјгҒ®йҮҚгҒӯеҗҲгӮҸгҒӣгҒҢеҸҜиғҪгҖҖ |
| гҖҖд»–иүІгҖ…гҖҖ |
гҖҖгҖҖгҖҖгҖҖгғ»йғЁе“ҒгҒ®й…ҚзҪ®гӮ’ гҖҗзө¶еҜҫеә§жЁҷгҖ‘ гҒ§жҢҮе®ҡгҒҷгӮӢгғ¬гӮӨгӮўгӮҰгғҲгҖӮ
гҖҖгҖҖгҖҖгҖҖгғ»SDK1.5гҒӢгӮүйқһжҺЁеҘЁгҒЁгҒӘгҒЈгҒҹгҖӮпјҲжҒҗгӮүгҒҸз”»йқўгӮөгӮӨгӮәгҒ®з•°гҒӘгӮӢиӨҮж•°гҒ®гғҮгғҗгӮӨгӮ№гҒ«еҜҫеҝңгҒ§гҒҚгҒӘгҒ„зӮәпјү
гҖҖгҖҖгҖҖ гҖҖгҖҖ
гҖҖгҖҖ
гҖҖгҖҖгҖҖпҪҢпҪҒпҪҷпҪҸпҪ•пҪ”_пҪҳгҖҖ
гҖҖгҖҖгҖҖпҪҢпҪҒпҪҷпҪҸпҪ•пҪ”_пҪҷгҖҖ
гҖҖгҖҖгҖҖпҪҢпҪҒпҪҷпҪҸпҪ•пҪ”_пҪ—пҪүпҪ„пҪ”пҪҲ
гҖҖгҖҖгҖҖпҪҢпҪҒпҪҷпҪҸпҪ•пҪ”_пҪҲпҪ…пҪүпҪҮпҪҲпҪ”
гҖҖгҖҖгҖҖпҪҶпҪүпҪҢпҪҢ_пҪҗпҪҒпҪ’пҪ…пҪҺпҪ”гҒҜжңҖеӨ§гӮөгӮӨгӮәгҖӮпҪ—пҪ’пҪҒпҪҗ_пҪғпҪҸпҪҺпҪ”пҪ…пҪҺпҪ”гҒҜжңҖе°ҸгӮөгӮӨгӮә
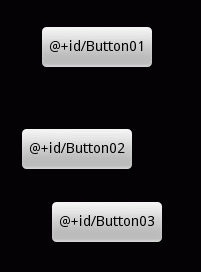
гҖҖгҖҖгҖҖгҖҖзӣёеҜҫзҡ„гҒӘдҪҚзҪ®жҢҮе®ҡгӮ’гҒҷгӮӢгғ¬гӮӨгӮўгӮҰгғҲгҖӮгҒҫгҒҹпјҢдёҠз«ҜгӮ„дёӢз«ҜгҒ«гғ¬гӮӨгӮўгӮҰгғҲгҒҷгӮӢгҒЁгҒ„гҒЈгҒҹжҢҮе®ҡгӮ’иЎҢгҒҶгҒ“гҒЁгӮӮеҸҜиғҪ
гҖҖгҖҖгҖҖ

гҖҖгҖҖгҖҖгҖҢеҹәжә–гҒ®дҪҚзҪ®гӮ’еӨүжӣҙгҒҷгӮҢгҒ°гҖҒгҒқгӮҢгҒ«дјҙгҒ„гҒ»гҒӢгҒ®гӮҰгӮЈгӮёгӮ§гғғгғҲгӮӮиҮӘеӢ•зҡ„гҒ«дҪҚзҪ®гҒҢиӘҝж•ҙгҒ§гҒҚгӮӢгҖҚгҖҢж–ңгӮҒгӮ„еҶҶеҪўгҒ«гӮӮй…ҚзҪ®гҒҢеҸҜиғҪгҖҚгҒЁгҒ„гҒҶгғЎгғӘгғғгғҲгҒҢгҒӮгӮӢдёҖж–№гҖҒ
гҖҖгҖҖгҖҖгҖҢж°—и»ҪгҒ«гӮҰгӮЈгӮёгӮ§гғғгғҲгӮ’иҝҪеҠ гғ»еүҠйҷӨгҒ§гҒҚгҒӘгҒ„гҖҚгҖҒгҖҢгҒ©гҒ®гӮҲгҒҶгҒ«гғӘгғ¬гғјгӮ·гғ§гғігҒ•гҒӣгҒҰгҒ„гӮӢгҒӢеҲҶгҒӢгӮүгҒӘгҒҸгҒӘгҒЈгҒҰгҒ—гҒҫгҒҶгҖҚгҒЁгҒ„гҒҶзӮ№гҒҢгғҮгғЎгғӘгғғгғҲгҖӮ
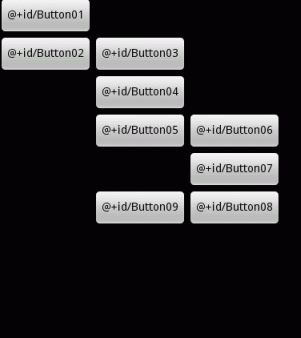
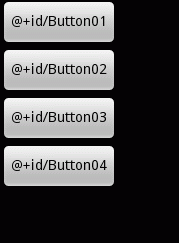
гҖҖгҖҖгҖҖгҖҖLiner LayoutгҒҜгҖҒзёҰеҗ‘гҒҚгҒҫгҒҹгҒҜжЁӘеҗ‘гҒҚгҒ«дёҖзӣҙз·ҡгҒ«гӮҰгӮЈгӮёгӮ§гғғгғҲгӮ’дёҰгҒ№гӮӢгғ¬гӮӨгӮўгӮҰгғҲ
гҖҖгҖҖгҖҖ гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ
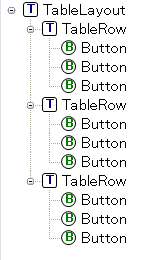
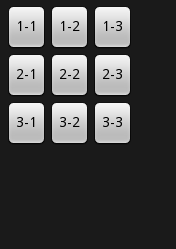
гҖҖгҖҖгҖҖиЎЁеҪўејҸгҒ«дёҰгҒ№гӮӢгғ¬гӮӨгӮўгӮҰгғҲ
гҖҖгҖҖгҖҖ гҖҖгҖҖгҖҖгҖҖ
гҖҖгҖҖгҖҖгҖҖ
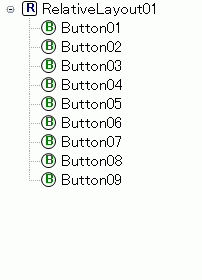
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖOutlineгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖз”»йқў
гҖҖгҖҖгҖҖгҖҖеҸӮиҖғпјҡгғңгӮҝгғігҒ®гғ¬гӮӨгӮўгӮҰгғҲ
гҖҖгҖҖгҖҖгҖҖhttp://www.javadrive.jp/android/xml_layout/index7.html
гҖҖгҖҖгҖҖгҖҖеҸӮиҖғпјҡз”»йқўгҒ®дҪңгӮҠж–№
гҖҖгҖҖгҖҖгҖҖhttp://www.techfirm.co.jp/lab/android/view.html
гҖҖгҖҖгҖҖгҖҖеҸӮиҖғпјҡAndroid Developer
гҖҖгҖҖгҖҖгҖҖhttp://www.techdoctranslator.com/android/guide/ui/declaring-layout
гҖҖгҖҖгҖҖгҖҖеҸӮиҖғпјҡж¬Ўдё–д»ЈеүөйҖ ж©ҹж§Ӣ
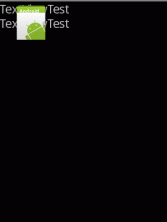
гҖҖгҖҖгҖҖгҖҖFrame LayoutгҒҜгҖҒViewгӮ’йҮҚгҒӯгӮӢжҷӮгҒ«еҲ©з”ЁгҒ—гӮ„гҒҷгҒ„гғ¬гӮӨгӮўгӮҰгғҲ
гҖҖгҖҖгҖҖгҖҖдҫӢгҒҲгҒ°гҖҒз”»еғҸгӮ’йҮҚгҒӯгӮӢйҡӣгҒ«еҲ©з”ЁгҒ§гҒҚгӮӢгҖӮ
гҖҖгҖҖгҖҖ гҖҖгҖҖгҖҖгҖҖ
гҖҖгҖҖгҖҖгҖҖ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖOutlineгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖз”»йқў
гҖҖгҖҖгҖҖ
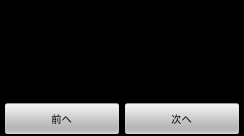
гҖҖгҖҖгҖҖеҚҠеҲҶеҚҠеҲҶгҒ«гҒҷгӮӢгҒЁгҒҚгҒҜгҖҒLinearLayoutгӮ’з”ЁгҒ„гҒҰlayout_widthгӮ’пјҗгҒ«гҒ—гҒҰгҖҒweightгӮ’пј‘гҒЁгҒҷгӮӢ
гҖҖгҖҖгғ¬гӮӨгӮўгӮҰгғҲгҒ®пҪҳпҪҚпҪҢдҫӢ
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dip"
android:layout_weight="1"
android:text="еүҚгҒё"
android:id="@+id/Button01"
android:layout_height="wrap_content" >
</Button>
<Button
android:layout_width="0dip"
android:layout_weight="1"
android:text="ж¬ЎгҒё"
android:id="@+id/Button02"
android:layout_height="wrap_content"
android:layout_alignParentRight="true">
</Button>
</LinearLayout>
гҖҖгҖҖгҖҖеҸӮиҖғ - Android Wiki
гҖҖгҖҖгҖҖгғ»пҪҺпҪ…пҪҳпҪ”пјҰпҪҸпҪҳпҪ•пҪ“пјӨпҪҸпҪ—пҪҺ - гғ•гӮ©гғјгӮ«гӮ№гҒҢдёӢж–№еҗ‘гҒ«йҒ·з§»гҒ—гҒҹжҷӮгҒ®йҒ·з§»е…ҲViewгӮ’е®ҡзҫ©
гҖҖгҖҖгҖҖгғ»пҪҗпҪҒпҪ„пҪ„пҪүпҪҺпҪҮ - дёҠдёӢе·ҰеҸігҒ®гғ‘гғҮгӮЈгғігӮ°гӮ’иЁӯе®ҡ
гҖҖгҖҖгҖҖгғ»пҪ“пҪғпҪ’пҪҸпҪҢпҪҢпҪӮпҪҒпҪ’пјЎпҪҢпҪ—пҪҒпҪҷпҪ“пјӨпҪ’пҪҒпҪ—пј¶пҪ…пҪ’пҪ”пҪүпҪғпҪҒпҪҢпјҙпҪ’пҪҒпҪғпҪӢ - гӮ№гӮҜгғӯгғјгғ«гғҗгғјгӮ’иЎЁзӨәгҒҷгӮӢгҒӢгҒ©гҒҶгҒӢ
гҖҖгҖҖгҖҖеҸӮиҖғ - Android Wiki
гҖҖгҖҖ
гҖҖгҖҖгҖҖгғ¬гӮӨгӮўгӮҰгғҲжҢҮе®ҡгҒ§еҲ©з”ЁеҸҜиғҪгҒӘеҚҳдҪҚ
| px | гҖҖгғ”гӮҜгӮ»гғ« |
| dp | гҖҖеҜҶеәҰйқһдҫқеӯҳгғ”гӮҜгӮ»гғ« |
| sp | гҖҖеҖҚзҺҮйқһдҫқеӯҳгғ”гӮҜгӮ»гғ« |
| mm | гҖҖгғҹгғӘгғЎгғјгӮҝ |
| pt | гҖҖгғқгӮӨгғігғҲж•° |
| in | гҖҖгӮӨгғігғҒ |
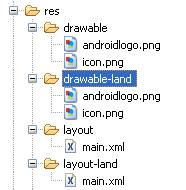
гҖҖгҖҖгҖҖжЁӘеҗ‘гҒҚз”»йқўгҒ«гҒҜгҖҒ"Layout-land"з”Ёгғ•гӮ©гғ«гғҖгӮ’з”Ёж„ҸгҒҷгӮӢгҖӮ

гҖҖгҖҖManifestFile.xmlгҒ§жЁӘз”»йқўгҒ«гҒ—гҒҹгҒҸгҒӘгҒ„и©ІеҪ“ActivityгҒ«гҖҢandroid:screenOrientation="portrait"гҖҚгӮ’еҠ гҒҲгҒҰгӮ„гӮӢгҒ“гҒЁгҒ§гҖҒжЁӘеӣһи»ўгҒ—гҒӘгҒҸгҒӘгӮӢгҖӮ
гҖҖAndroidManifest.xml
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".Activity1"
android:label="@string/app_name"
android:screenOrientation="portrait"> вҶҗвҳ…гӮігғ¬вҳ…
</activity>
гғ»
гғ»
</application>
гҖҖгҖҖжҲ»гӮӢ